Hướng dẫn tích hợp chat GPT vào WordPress
Hello mọi người, trong bài viết này mình sẽ hướng dẫn mọi người cách để tích hợp chat GPT vào WordPress bằng cách sử dụng plugin của Meow Apps. Để có thể làm theo các bước trong bài viết này, bạn cần chuẩn bị 1 tài khoản chat GPT vẫn còn sử dụng được API.
Tại sao cần tích hợp chat GPT vào WordPress?
Như các bạn đã biết thì chat GPT là 1 chat bot thông minh nhất hiện nay và việc tích hợp nó để hỗ trợ cho việc quản trị website sẽ giúp bạn tiết kiệm khá nhiều công sức, dưới đây là một số lợi ích cụ thể mà nó mang lại.
Hỗ trợ viết content
Thay vì bạn phải truy cập trực tiếp vào chat GPT, yêu cầu viết từng phần một cho 1 bài viết, sau đó tổng hợp và copy lại sang WordPress, Plugin AI Engine đã hỗ trợ bạn tất cả quy trình đó. Việc bạn cần làm là nhập vào tiêu đề của bài viết và bạn sẽ nhận được 1 bài viết hoàn chỉnh bao gồm tiêu đề chính, tiêu đề phụ, nội dung cho từng phần và cả mô tả ngắn cho bài viết.
Nhúng chat GPT trực tiếp vào website
Bạn có thể nhúng trực tiếp chat GPT vào website của mình cho người dùng sử dụng bằng cách chèn short code của chatbot vào trang mà bạn muốn tích hợp. Bạn có thể training chat GPT để nó thực hiện hỗ trợ, chăm sóc khách hàng cho cửa hàng hay doanh nghiệp của bạn, việc này có thể mang lại hiệu quả hơn trong nhiều trường hợp so với việc hỗ trợ thủ công.
Tích hợp nhiều tính năng khác
Bên cạnh 2 tính năng kể trên việc tích hợp chat GPT vào WordPress còn giúp bạn tạo ra các hình ảnh dễ dàng, lên ý tưởng bài viết, chuyển giọng nói thành văn bản,…
Nhược điểm
Không có phần mềm nào là hoàn hảo cả, hơn nữa plugin AI Engine này vẫn trong giai đoạn đầu phát triển nên việc xuất hiện những lỗi nhỏ hay chưa tối ưu cho nhu cầu của người dùng vẫn còn xuất hiện. Sau đây mình xin nêu ra một vài hạn chế của việc tích hợp chat GPT vào WordPress
Không kiểm soát được tính an toàn
Bản chất của plugin là chèn thêm các đoạn code mới vào website của chúng ta, do vậy nếu không có kiến thức chuyên môn về lập trình, bạn không thể biết được plugin đó có chèn mã độc hay có khả năng gây ra lỗi cho website của mình không.
API không phải là miễn phí
Khi tạo tài khoản mới, bạn chỉ có 5 đô mỗi tháng để trải nghiệm API trong thời gian 3 tháng. Nếu 1 tháng bạn dùng hết 5$ hoặc tài khoản của bạn đã quá 3 tháng kể từ ngày bắt đầu dùng thử thì bạn sẽ không thể tiếp tục dùng được API trên tài khoản của mình nữa. Để tiếp tục sử dụng dịch vụ này, bạn cần đăng ký gói dịch vụ trả phí của openai.
Còn đối với tính năng chat trực tiếp trên web thì bạn có thể sử dụng vĩnh viễn mà không lo bị hết hạn.
Giao diện hiển thị chatbot chưa được đẹp
Nếu bạn muốn chatbot hiển thị theo ý muốn của mình thì bạn sẽ phải custom lại khá nhiều đấy vì giao diện hiển thị của chatbot chưa tối ưu. Các đoạn chat không tự động xuống dòng khi vượt qua chiều dài của chatbot và màu sắc, kích thước cũng chưa được hài hòa.
Prompt chưa tối ưu
Mặc dù mình đã thử khá nhiều thiết lập khác nhau nhưng cũng không thể viết được quá 1000 từ trên mỗi bài viết. Hơn nữa plugin chưa có hỗ trợ tiếng Việt, do đó nếu bài viết của bạn bằng tiếng Việt thì bạn cần phải chỉnh lại prompt.
Hướng dẫn tích hợp chat GPT trên WordPress.
Nếu bạn chưa có API key thì việc đầu tiên là phải đăng nhập vào platform của openai để tạo 1 API mới.
Truy cập vào đường link sau https://platform.openai.com và nhập thông tin tài khoản, mật khẩu để đăng nhập.

Sau khi đăng nhập thành công, bạn click vào biểu tượng user ở góc trên cùng bên phải màn hình, chọn View API keys.
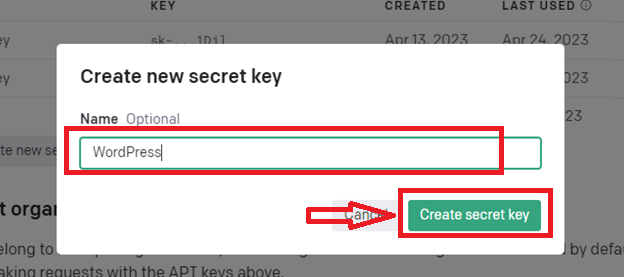
Chọn Create new secret key để tạo 1 API key mới. Nếu tài khoản của bạn đã tạo đủ 5 API key thì bạn sẽ không tạo được thêm mới nữa, khi đó bạn chỉ cần xóa đi 1 key không dùng đến rồi tạo lại là được.

Nhập tên của API key (có thể nhập tùy ý hoặc không nhập đều được). Sau đó chọn Create secret key.

Copy lại mã API key bên dưới và paste ra chỗ nào đó để lát chúng ra sẽ sử dụng đến.

Chọn Done.
Tiếp theo, bạn đăng nhập vào WordPress và cài đặt plugin AI Engine: ChatGPT Chatbot, Content Generator, GPT 3 & 4, Ultra-Customizable. Tên khá dài nhưng bạn chỉ cần search AI Engine là ra.

Tìm kiếm và cài đăt plugin aI Engine
Sau khi cài đặt và kích hoạt thành công, trên thanh sidebar bên trái của dashboard, click Meow Apps -> AI Engine

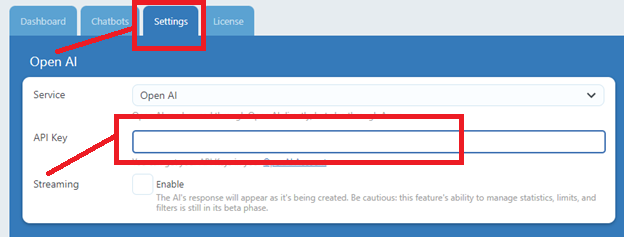
Chọn Settings và nhập API key bạn vừa tạo ở bước trước vào ô API key.

Đến đây bạn đã hoàn thành thiết lập chat GPT trên AI Engine.
Để viết bài mới dùng chat GPT, bạn chọn Bài viết -> Generate New

Bên dưới là ảnh giao diện trang Content Generator của AI Engine.

Mình sẽ giải thích một số phần bạn cần thiết lập để tạo ra 1 bài content như ý muốn:
>> Ở phần bên trái
Topic: chủ đề của bài viết
Template: là phần cho phép bạn lưu lại các thông số cấu hình mà bạn đã thiết lập để sử dụng lại trong các lần sau. Bạn có thể tạo, sửa, xóa template. Bật nút EDIT ở góc bên phải nếu bạn muốn thực hiện các chức năng này.
>> Phần ở giữa
Đây là phần nội dung sẽ được hiển thị ra sau khi ai viết nội dung xong. Bạn có thể tùy chỉnh số phần, số lượng đoạn văn mỗi phần và loại bài viết (Bài viết, Trang, UX blocks, Portfolio).
>> Phần bên phải:
Content params (thông số nội dung): bao gồm Writing style – phong cách viết (dạng thông tin, mô tả, sáng tạo, phân tích, bài báo,…) và ngữ điệu – Writing Tone ( vui vẻ, hài hước, nghiêm túc, xúc động,…)
Model Params: trong phần này bạn cần quan tâm đến thông số Max Tokens (số lượng token tối đa). Mỗi token sẽ tương đương với ¾ words. Có nghĩa là nếu bạn để max tokens là 100 thì bài viết của bạn sẽ không thể vượt quá 75 từ (words). Tùy vào độ dài của bài viết là bao nhiêu mà bạn có thể điều chỉnh tham số này cho phù hợp.
Prompt: như mình đã nêu ở trên, plugin này không có hỗ trợ tiếng Việt nên bạn cần chỉnh sửa lại các prompt nếu trong trường hợp bài viết của bạn sử dụng tiếng Việt. Còn đối với blog tiếng Anh thì bạn không cần phải thay đổi phần này.

Bạn sẽ thay đổi lại các prompt này như sau:
Prompt for Title:
Viết tiêu đề cho bài viết về “{TOPIC}” bằng tiếng Việt. Kiểu: {WRITING_STYLE}. Giai điệu: {WRITING_TONE}. Phải từ 40 đến 60 ký tự.
Prompt for Sections:
Viết {SECTIONS_COUNT} tiêu đề liên tiếp cho bài viết về “{TITLE}”, bằng tiếng Việt. Kiểu: {WRITING_STYLE}. Giai điệu: {WRITING_TONE}. Mỗi tiêu đề có từ 40 đến 60 ký tự. Sử dụng Markdown cho các tiêu đề (## ).
Prompt for Content:
Viết một bài báo về “{TITLE}” bằng tiếng Việt. Bài viết được sắp xếp theo các tiêu đề sau:
{SECTIONS}
Viết {PARAGRAPHS_PER_SECTION} đoạn cho mỗi tiêu đề. Sử dụng Markdown để định dạng. Thêm phần giới thiệu có tiền tố là “===INTRO: ” và phần kết luận có tiền tố là “===OUTRO:”. Kiểu: {WRITING_STYLE}. Giai điệu: {WRITING_TONE}.
Prompt for Excerpt. (excerpt là nội dung meta description nha mọi người):
Viết đoạn trích cho bài báo về “{TITLE}” bằng tiếng Việt. Kiểu: {WRITING_STYLE}. Giai điệu: {WRITING_TONE}.
Để lưu lại các thiết lập này cho những lần viết bài sau, bạn cần lưu lại trong phần template.
Nhập topic bài viết và chọn Generate:

Bạn cần phải chờ trong khoảng từ 30 giây đến vài phút tùy vào số phần trong bài viết bạn quy định là nhiều hay ít.
Sau khi tạo xong bài viết, chọn Create Post để chỉnh sửa bài viết trên giao diện mặc định của WordPress.

Chọn Edit Post

Đó, vậy là bạn đã tạo thành công 1 bài viết hoàn chỉnh bằng ai mà không cần phải tốn công sức hỏi nhiều lần. Tất nhiên là với nội dung này bạn sẽ cần phải chỉnh sửa lại nhiều cho phù hợp với người dùng trên website.
Thêm tính năng chatbot vào website
Tại trang dashboard của WordPress, chọn Meow Apps -> AI Engine
Tích chọn vào Enable trong mục chatbot

Chuyển sang tab Chatbots
Trong phần VISUAL SETTINGS, bạn tick vào ô Popup và chọn Avatar nút chat khi hiển thị trên website.
![]()
Tiếp tục xuống phần CUSTOM SHORTCODE.

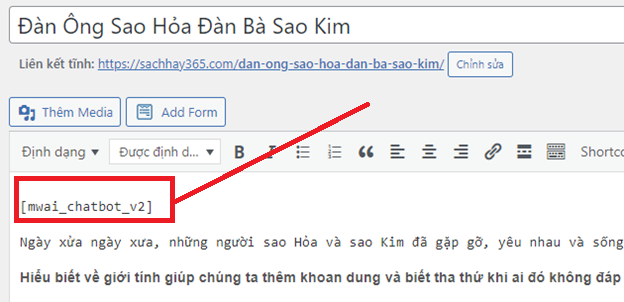
Đây chính là đoạn code hiển thị tính năng chatbot trên trang web. Bạn muốn hiển thị chatbot trên trang nào thì chỉ cần chèn đoạn code trên vào là được. Ví dụ mình chèn vào 1 bài viết:

Khi lưu lại và xem bài viết thì bạn sẽ thấy có 1 button chat ở góc dưới bên phải màn hình

Khi click vào nút này, hộp thoại chat sẽ mở ra và sẵn sàng hoạt động:

Hộp thoại chat đã hoạt động thành công
Ok bài viết này mình hướng dẫn tới đây thôi, plugin AI Engine còn rất nhiều tính năng hay ho khác và nhiều thiết lập mà mình không thể đề cập hết trong một bài viết được. Anh em nào thấy hứng thú có thể tìm hiểu thêm nhé, nếu gặp lỗi hay có thắc mắc gì thì hãy để lại comment bên dưới nha!!