5 mẹo tối ưu hình ảnh cho website
Một bức ảnh có thể có nội dung tương ứng với 1.000 từ. Hình ảnh quan trọng hơn bao giờ hết trong việc truyền tải thông điệp của bạn.
Tuy nhiên, hình ảnh được xuất không đúng cách có thể có chất lượng thấp, khiến trang web của bạn tải chậm và mất sự tương tác từ người dùng. Dưới đây là một số mẹo bạn có thể sử dụng để đảm bảo mọi hình ảnh đều đẹp và sắc nét.
1. Lưu hình ảnh trong không gian màu thích hợp
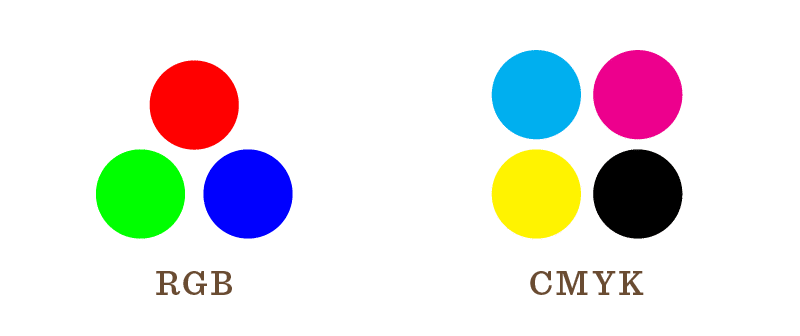
Có hai không gian màu mà máy tính sử dụng để hiển thị hình ảnh: RGB (Red, Green, Blue) và CMYK (Cyan, Magenta, Yellow, Key). RGB (đỏ, lục, lam) là không gian màu tiêu chuẩn cho các thiết bị kỹ thuật số. Theo mặc định, bất kỳ hình ảnh nào do máy ảnh hoặc máy tính tạo ra đều được lưu trong cấu hình màu này.
Tuy nhiên, bạn có thể có hình ảnh là CMYK, một cấu hình màu được sử dụng bởi máy in. Trước khi sử dụng những hình ảnh này trên web, một chương trình như Adobe Photoshop có thể chuyển đổi màu sắc sang RGB để hình ảnh của bạn sống động và tươi sáng.

Để chuyển đổi hình ảnh CMYK sang RGB, hãy mở hình ảnh trong Adobe Photoshop. Đi tới Image trên thanh menu của bạn và trong menu thả xuống, di chuột qua Mode và chọn RGB Color .
Thao tác này sẽ chuyển hình ảnh sang không gian màu RGB và bạn có thể nhận thấy một số màu sắc rực rỡ hơn. Tiếp theo, vào File rồi Save As và lưu tệp. Đảm bảo thay đổi tên tệp để bạn hoặc người khác biết đó là tệp dành cho các ứng dụng kỹ thuật số.
2. Nén kích thước tệp
Khi lưu hình ảnh cho web, kích thước tệp được khuyến nghị nhỏ hơn 2MB (2048 kilobyte) để duy trì tốc độ tải trang nhanh. Mặt khác bạn cũng muốn hình ảnh sắc nét và không bị pixel. Chất lượng hình ảnh phụ thuộc vào các yếu tố như kích thước tệp cuối cùng và cài đặt nén. Với cài đặt nén phù hợp, bạn có thể đạt được chất lượng hình ảnh tốt và kích thước tệp nhỏ.
Nói chung, bạn có thể lưu tệp với mức nén hình ảnh từ 70-80% mà không thấy điểm ảnh hoặc các điểm màu riêng lẻ. Lưu ý: Số lượng nén sẽ thay đổi theo một số yếu tố bao gồm kích thước và định dạng tệp của hình ảnh gốc. Bạn có thể sử dụng một công cụ miễn phí như Imagify để nén thêm kích thước tệp.

3. Sử dụng đúng định dạng tệp
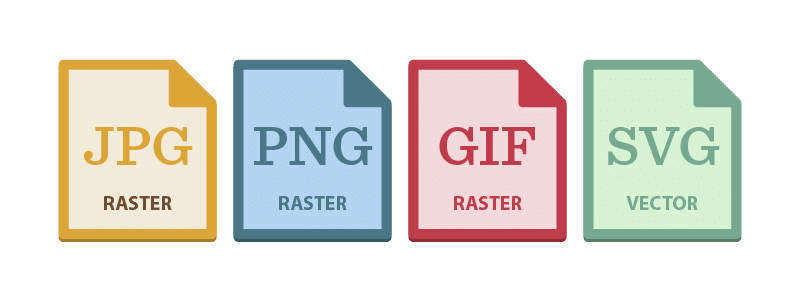
Có bốn định dạng tệp chính để lưu hình ảnh và đồ họa cho web: JPG, PNG, GIF và SVG. Mỗi định dạng tệp đều có ưu điểm, nhược điểm và dùng trong các trường hợp khác nhau. Hình ảnh hoặc đồ họa của bạn phải được lưu vào một định dạng cụ thể là một đường raster hay vector. Hình ảnh Raster được tạo bằng các chương trình dựa trên pixel hoặc được chụp bằng máy ảnh hoặc máy quét.
Những hình ảnh này có số lượng điểm ảnh hữu hạn và có thể giảm chất lượng khi thu nhỏ kích thước lớn hơn. JPG, PNG và GIF là các định dạng phù hợp nhất cho hình ảnh raster. Vector graphics được tạo bằng phần mềm vector và có thể có kích thước vô hạn mà không làm giảm chất lượng. SVG và GIF phù hợp nhất cho hình ảnh vector, trong khi bạn cũng có thể lưu Vector graphics dưới dạng JPG hoặc PNG, tuy nhiên, bạn sẽ mất khả năng mở rộng vô hạn đồ họa của mình.

JPG

JPG hoặc JPEG là định dạng tệp raster phổ biến nhất cho hình ảnh.
Ưu điểm
- Kích thước tệp nhỏ nhất
- Tốt nhất cho ảnh chất lượng cao
- Tương thích trên web và mọi thiết bị
Nhược điểm
- Chất lượng hình ảnh có thể bị giảm đáng kể nếu nén quá nhiều
- JPG không hỗ trợ nền trong suốt
Khi nào sử dụng JPG
JPG tốt nhất cho ảnh không chuyển động và các tệp khác không yêu cầu nền trong suốt. Tránh sử dụng JPG trên nền màu.
PNG

PNG là một định dạng raster phổ biến khác linh hoạt hơn JPG. PNG có thể hỗ trợ nhiều màu hơn (hơn 16 triệu) và hỗ trợ nền trong suốt hoặc kênh alpha.
Ưu điểm
- Khả năng có một nền trong suốt để phân lớp hình ảnh của bạn trên các nền màu
- Có thể được nén mà không làm giảm chất lượng nhiều như JPG
Nhược điểm
- Kích thước tệp có xu hướng lớn hơn JPG
- Không hỗ trợ hoạt ảnh
Khi nào sử dụng PNG
PNG là tốt nhất cho đồ họa có cạnh sắc nét, đồ họa văn bản, biểu trưng, biểu tượng và các thiết kế khác. Sử dụng PNG cho đồ họa cần đặt trên nền không phải màu trắng, chẳng hạn như biểu trưng toàn màu trắng trên nền đen.
GIF

GIF là một định dạng raster cho phép bạn có các hình ảnh động. Các hình ảnh được sắp xếp chồng lên nhau để tạo ra chuyển động.
Ưu điểm
- Khả năng tạo hình ảnh động và tin nhắn
- Hỗ trợ nền trong suốt
Nhược điểm
- Chất lượng hình ảnh và kích thước tệp được gắn với số lượng màu sắc. Nhiều màu sắc hơn trong hình ảnh sẽ có hình ảnh sắc nét hơn nhưng kích thước tệp lớn hơn. Hình ảnh ít màu hơn sẽ có hình ảnh nhiều hạt hơn nhưng kích thước tệp nhỏ hơn.
- Bạn bị hạn chế sử dụng hình ảnh có 256 màu.
Khi nào sử dụng GIF
GIF cho phép bạn linh hoạt để hiển thị nhiều hình ảnh và các chuyển đổi thú vị trong cùng một đồ họa. Tuy nhiên, tránh sử dụng ảnh và đồ họa có nhiều màu sắc nếu bạn cần kích thước tệp nhỏ.
SVG

SVG là một định dạng vectơ cho phép bạn có đồ họa sắc nét và các đối tượng có thể thao tác trên web. SVG có thể được tạo và chỉnh sửa trong các phần mềm như Adobe Illustrator, Sketch và Inkscape.
Ưu điểm
- Kích thước tệp nhỏ
- Định cỡ vô hạn (vectơ) mà không làm giảm chất lượng
- Tính linh hoạt cho nhà phát triển (có thể thay đổi cài đặt bao gồm cả màu sắc và kích thước)
- Có thể được chỉnh sửa bằng phần mềm như Adobe Illustrator
- Được hỗ trợ trong các sản phẩm Microsoft Office dành cho đồ họa
- Có thể chuyển động được.
Nhược điểm
- Chất lượng hình ảnh và kích thước tệp được gắn với số lượng màu sắc. Nhiều màu sắc hơn trong hình ảnh sẽ có hình ảnh sắc nét hơn nhưng kích thước tệp lớn hơn. Hình ảnh ít màu hơn sẽ có hình ảnh nhiều hạt hơn nhưng kích thước tệp nhỏ hơn.
- Bạn bị giới hạn khi sử dụng hình ảnh có 256 màu.
Khi nào sử dụng SVG
SVG có thể được sử dụng cho biểu trưng, biểu tượng, đồ họa và các hình minh họa khác được sử dụng trên web. Đồ họa có thể được kéo dài và nén mà không làm giảm chất lượng và trông tuyệt vời trên các thiết bị di động có màn hình mật độ điểm ảnh cao (xem thêm bên dưới).
4. Xuất nhiều kích thước cho màn hình có mật độ điểm ảnh cao
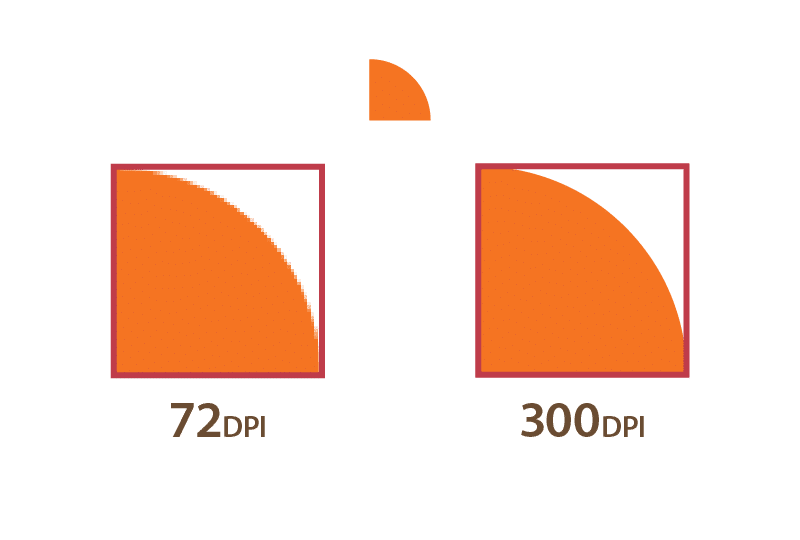
Khi thiết bị di động đã trở thành thiết bị ưa thích của người dùng để xem nội dung kỹ thuật số, chúng có màn hình độ phân giải cao hơn so với máy tính để bàn thông thường. Những màn hình HiDPI , Retina hoặc mật độ cao này có hơn 200 pixel mỗi inch (Pixel Per Inch -PPI). Tiêu chuẩn cho web và hầu hết các máy tính để bàn là 72 PPI.
Nếu người dùng xem hình ảnh 72 PPI trên thiết bị di động của họ so với máy tính, nó sẽ không sắc nét như hình ảnh được lưu với nhiều pixel hơn.

Có hai cách các chương trình như Adobe Photoshop và Illustrator có thể lưu hình ảnh và đồ họa của bạn để phù hợp với các trình duyệt trên thiết bị di động và máy tính để bàn.

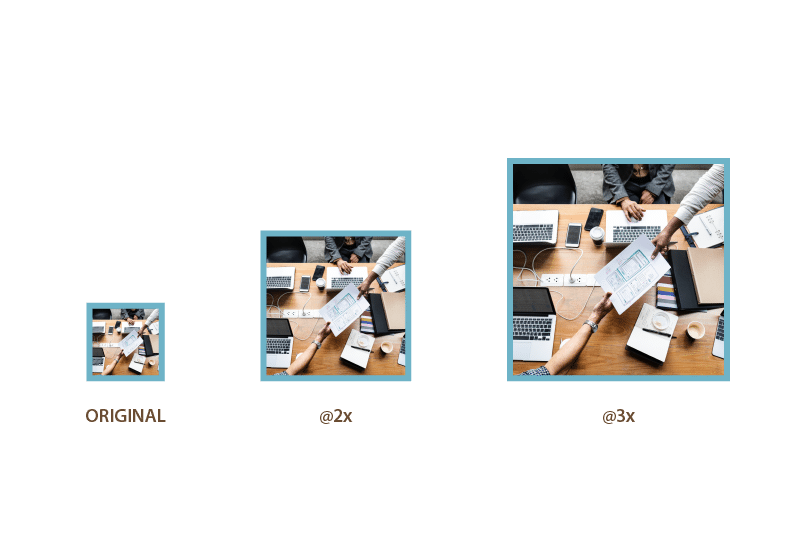
- Bạn có thể xuất hình ảnh của mình với tỷ lệ @ 2x và @ 3x. Điều này có nghĩa là chương trình sẽ tự động tạo phiên bản hình ảnh của bạn có kích thước ban đầu là 2x (200%) hoặc 3x (300%). Trình duyệt web di động của người dùng sẽ tự động hiển thị hình ảnh 2x hoặc 3x trong cùng một không gian với kích thước ban đầu.
- Bạn có thể xuất hình ảnh của mình ở độ phân giải cao hơn. Ví dụ: trong Adobe Photoshop hoặc Illustrator, bạn có thể lưu hình ảnh của mình ở 96 hoặc 150 PPI. Lưu ý: Kích thước tệp của bạn sẽ lớn hơn vì chương trình đang thêm nhiều pixel hơn vào hình ảnh của bạn.
5. Tăng kích thước hình ảnh nhỏ hơn lên 115%
Nếu bạn có một hình ảnh raster nhỏ mà bạn cần thay đổi kích thước để lớn hơn, bạn có thể tăng dần kích thước nó lên 115% trong Adobe Photoshop. Điều này sẽ làm giảm số lượng pixel khi bạn tăng kích thước vật lý của hình ảnh. Để làm điều này, hãy mở hình ảnh của bạn trong Photoshop.
Trong thanh menu, đi tới Image và chọn Image Size. Trong hộp thoại, bên dưới width và height, hãy thay đổi đơn vị thành Percent (Phần trăm) rồi nhập 115% vào cả hai trường. Đảm bảo rằng hộp Resample and Bicubic Smoother được chọn.
Hình ảnh sắc nét và tập trung sẽ khiến bạn chú ý đến trang
Sử dụng các thủ thuật này sẽ đảm bảo hình ảnh và đồ họa của bạn được xuất sang định dạng chính xác và giữ được chất lượng của thông điệp được trình bày. Tổ chức của bạn không chỉ trông chuyên nghiệp và trực quan hơn mà còn khiến các đối tác sáng tạo của bạn hài lòng khi bạn cung cấp cho họ những nội dung chính xác.
Nguồn: https://www.circlesstudio.com/blog/tips-optimize-website-images/



